Чтобы создать галерею вам потребуется непосредственно модули galleryformatter, а также colorbox — аналог lightbox. Все другие модули уже имеются в центре семерки, что упрощает работу. Сначала настройте colorbox на страничке admin/config/media/colorbox.
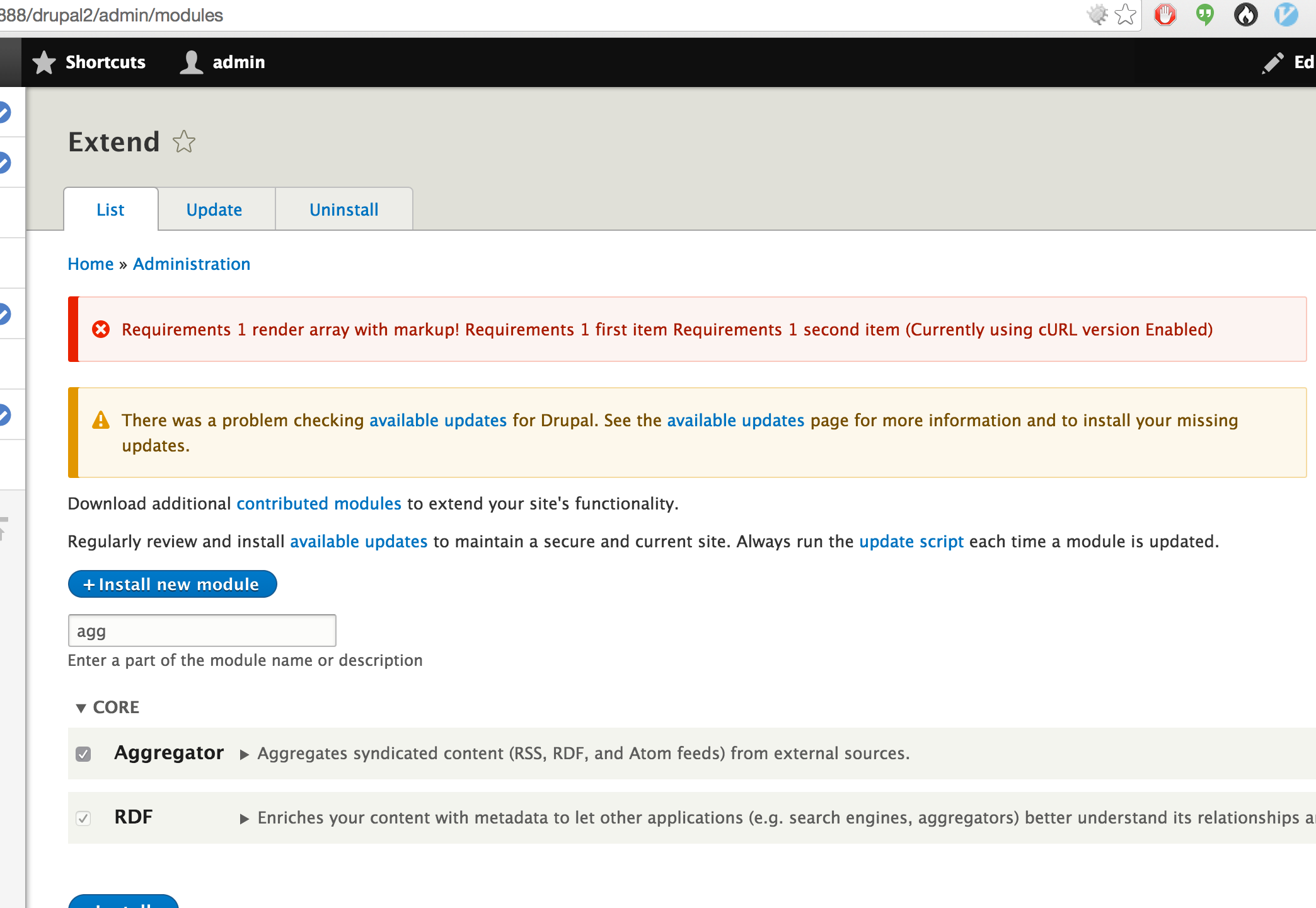
В общем, опции, возможно, сохранить по дефолту, ну либо настроить по собственному усмотрению. Для этого необходимо подобрать манеру отображения, с образцами манер, возможно, ознакомиться на домашней страничке плагина. Затем нужно перейти в “Разновидности демонстрации рисунков” admin/config/media/image-styles, а также добавить другой стиль, именовав его, например, display.

В стилях следует добавить эффект “Масштабировать”, затем выставить число по ширине, а также высоте, к примеру, 650. Далее нужно поставить галочку “Разрешить увеличивать масштаб”. Далее необходимо перейти в раздел “Виды содержимого” admin/structure/types, а также добавить другой вид содержимого. Назвать его нужно “Добавить галерею”, а наименование gallery нужно оставить.
Теперь следует зайти в управление полями нашего вида и добавить другое поле — значок “image”, наименование — “image”, поле — картинка, виджет — картинка, сохранить. Далее необходимо редактировать поля, поставить галочки “Обязательное поле”, “Демонстрировать поле для введения атрибута «alt»”, “Демонстрировать поле для введения атрибута «title»” (титле отражается в галереи с интересным эффектом), а также подобрать в численности значений “не ограничивается”, сохранить.
Затем нужно перейти в раздел, где можно регулировать отражением определенного вида, а затем — выбрать в появившемся меню “Формат” jQuery Gallery, нажать на шестеренку опций, а затем — в “Select the full image style” подобрать манеру отражения display. В “Use jQuery modal for full image link” же нужно подобрать colorbox, сохранить.